[CSS] display:table-cell에 margin을 주고 싶어요!! 그리고, 폭을 다른 div 제외한 100%로 설정하고 싶어요!!

나는 table-cell 초보다.
아주 간단한 정보를 메모해 두려고 한다.
첫 번째 문제!

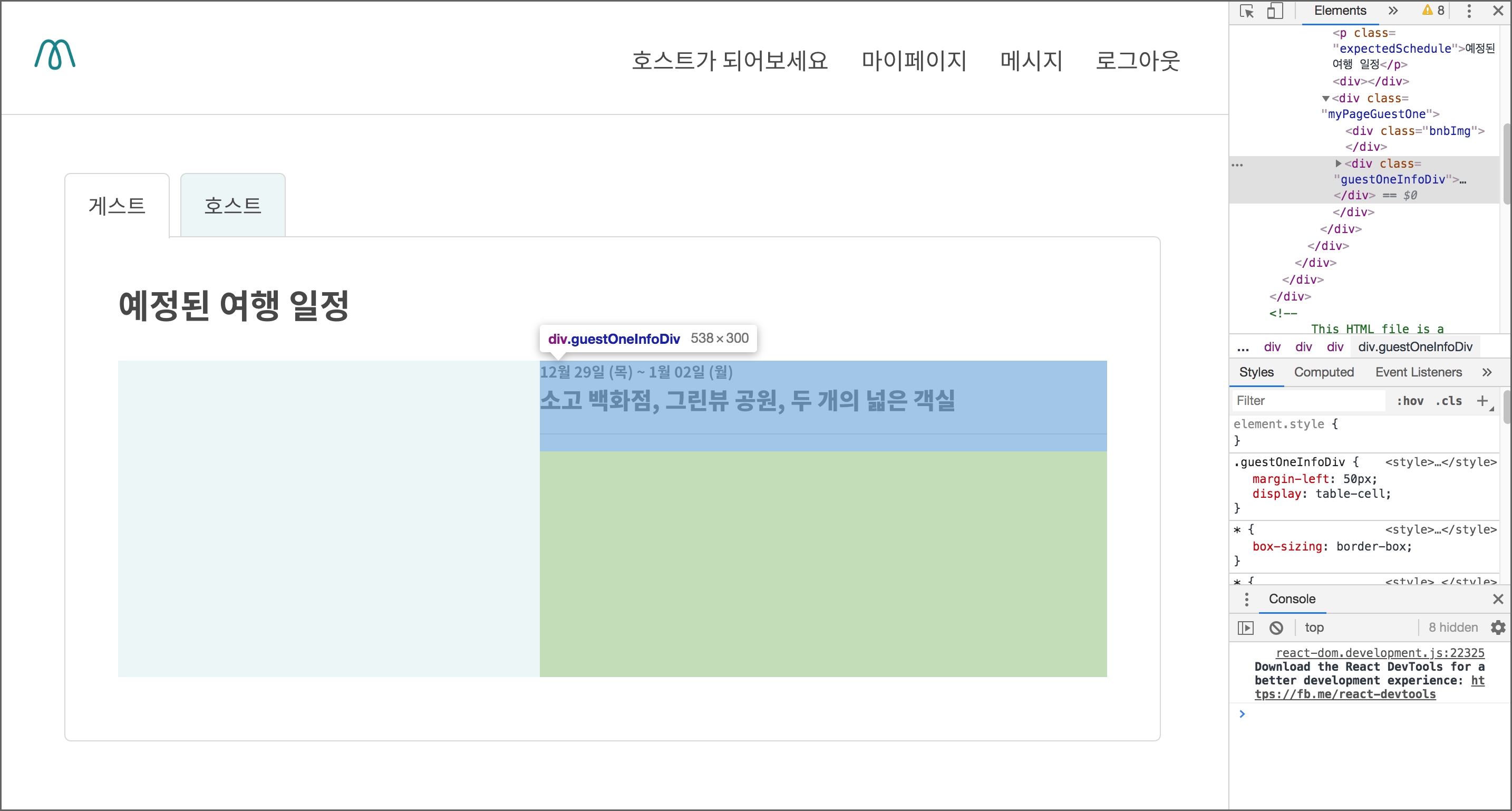
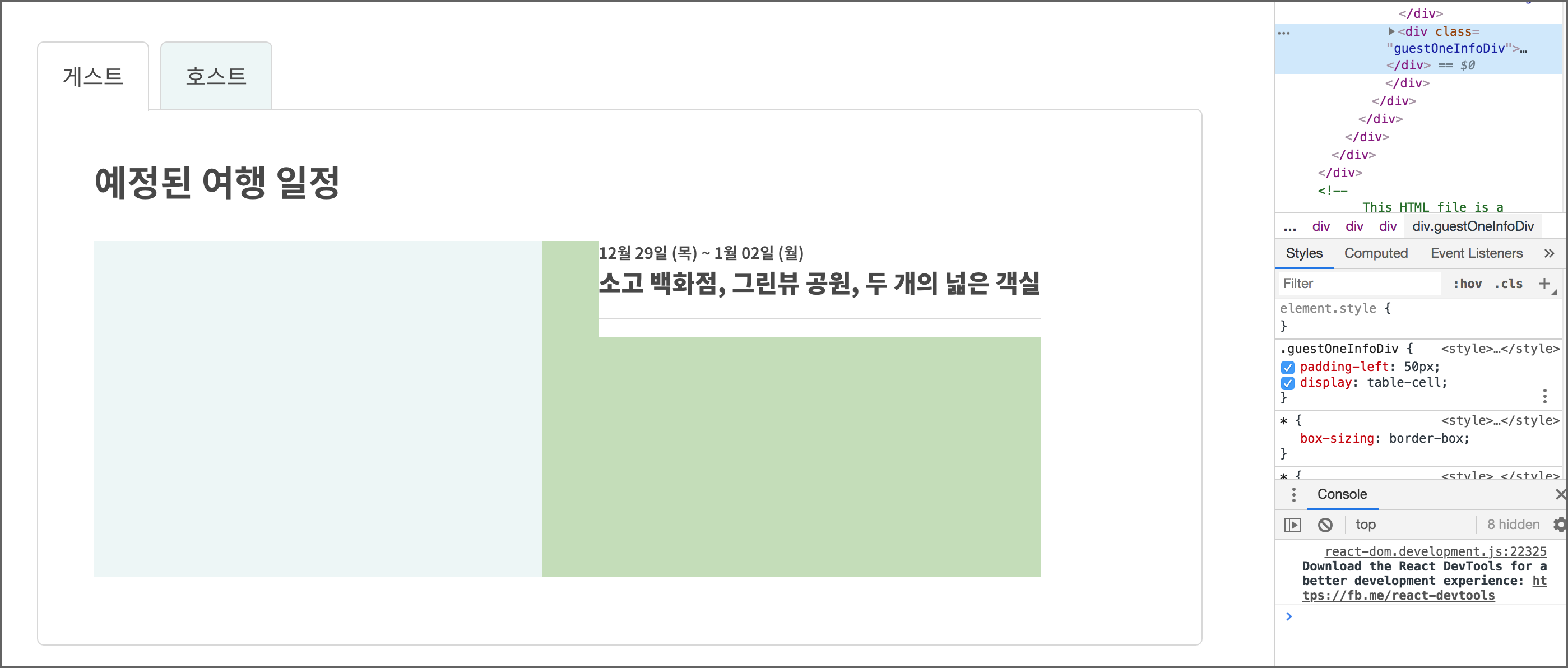
이미지를 보면, display: table-cell을 설정해둔 div 에 margin이 안 먹히는 걸 알 수 있다.
검색해보니, display:table-cell은 원래 margin이 먹히지 않는다고 한다.
그럼 대체 어떻게 서로를 띄워줄 수 있단 말이지…?

margin 을 padding으로 바꿨더니 된다.(ㅎ 허탈)
간단하죠?


다음 문제!!
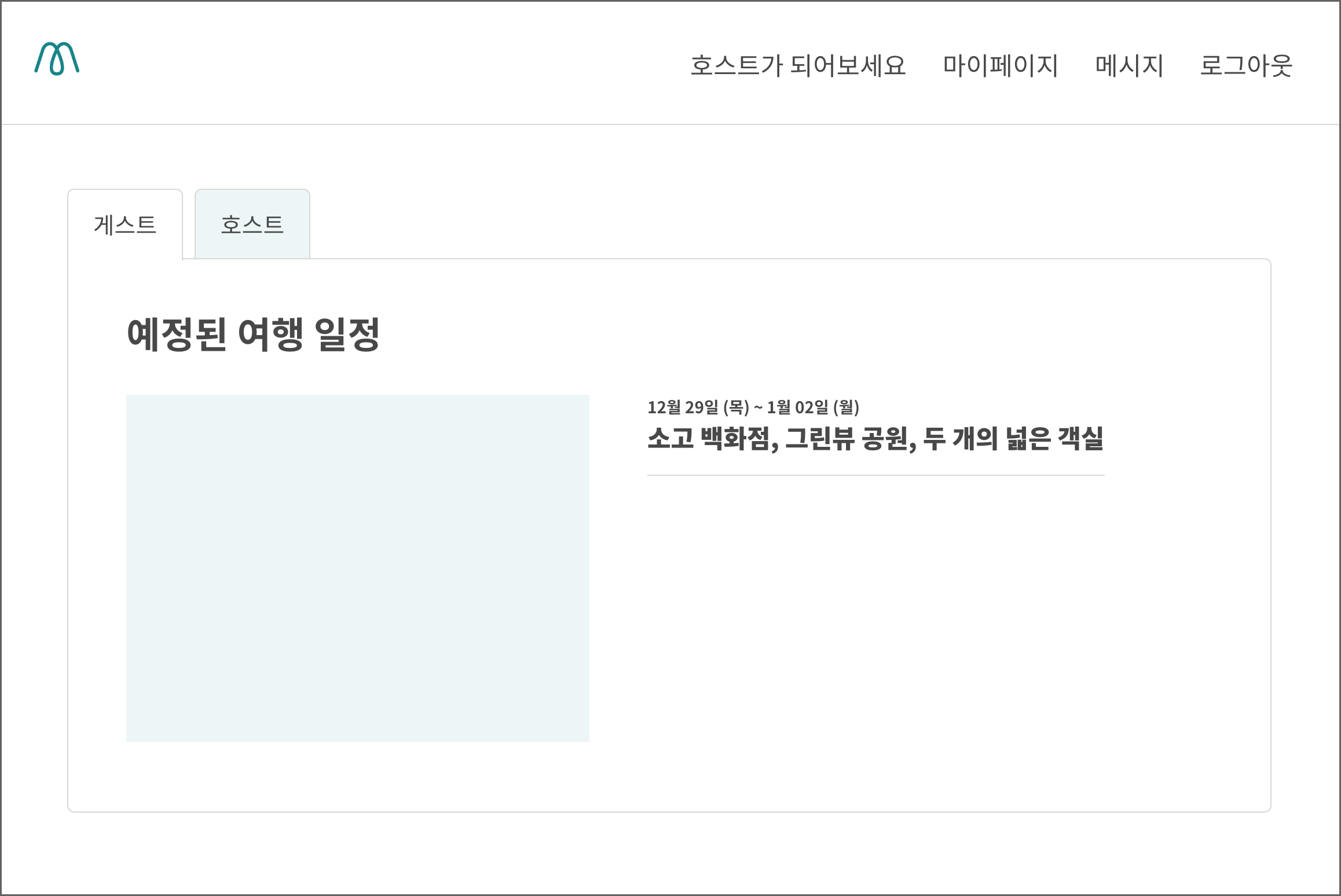
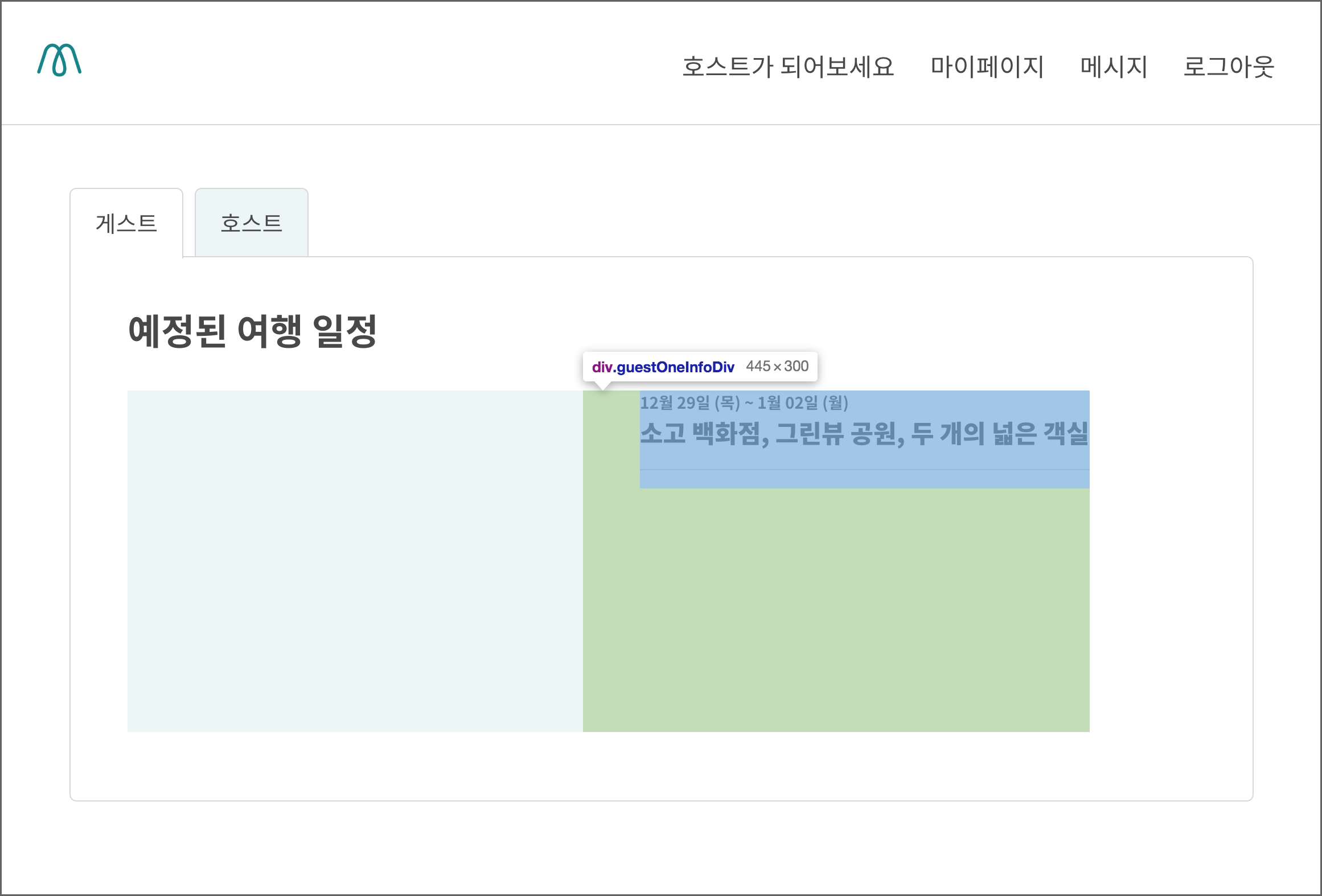
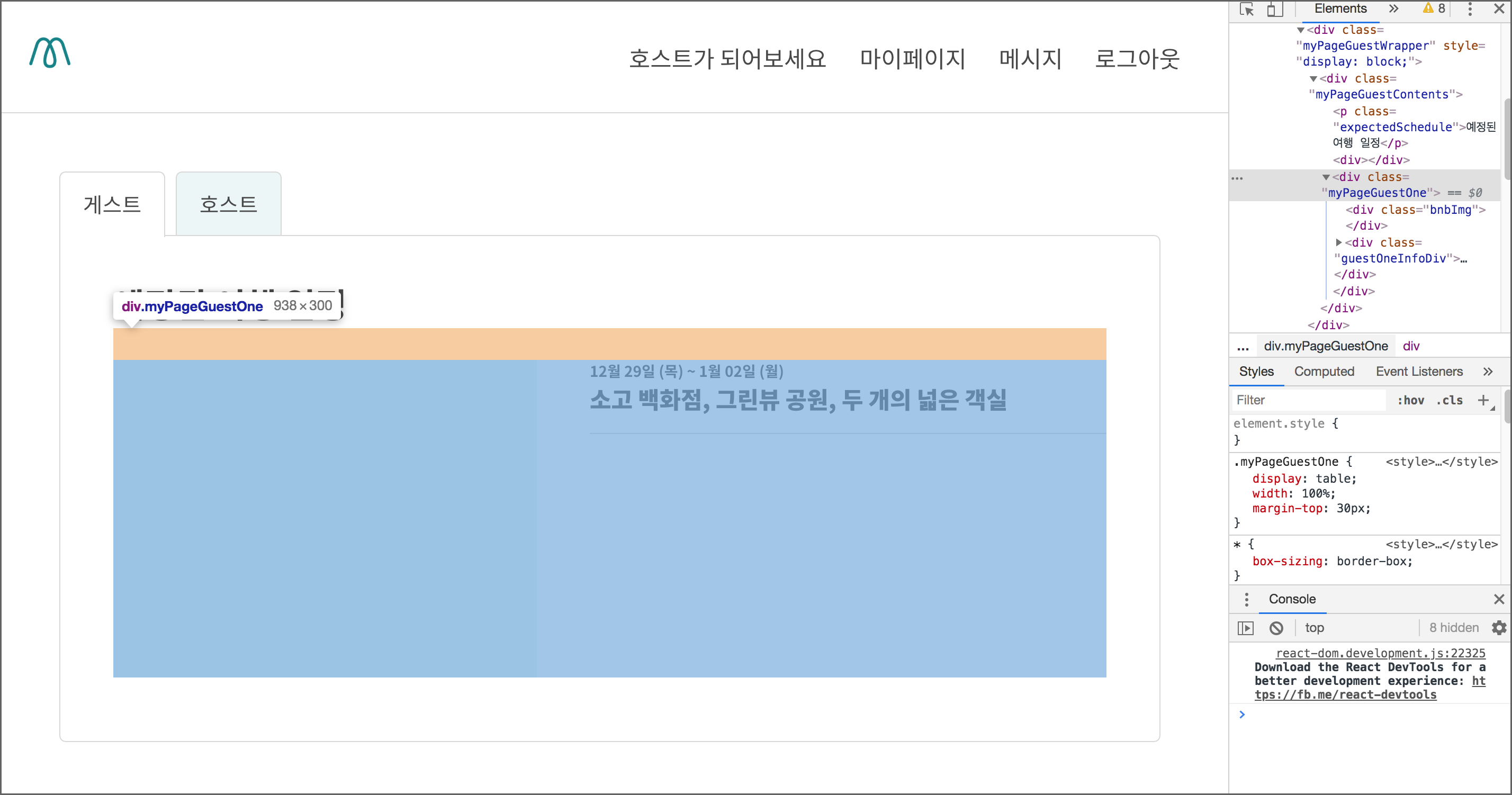
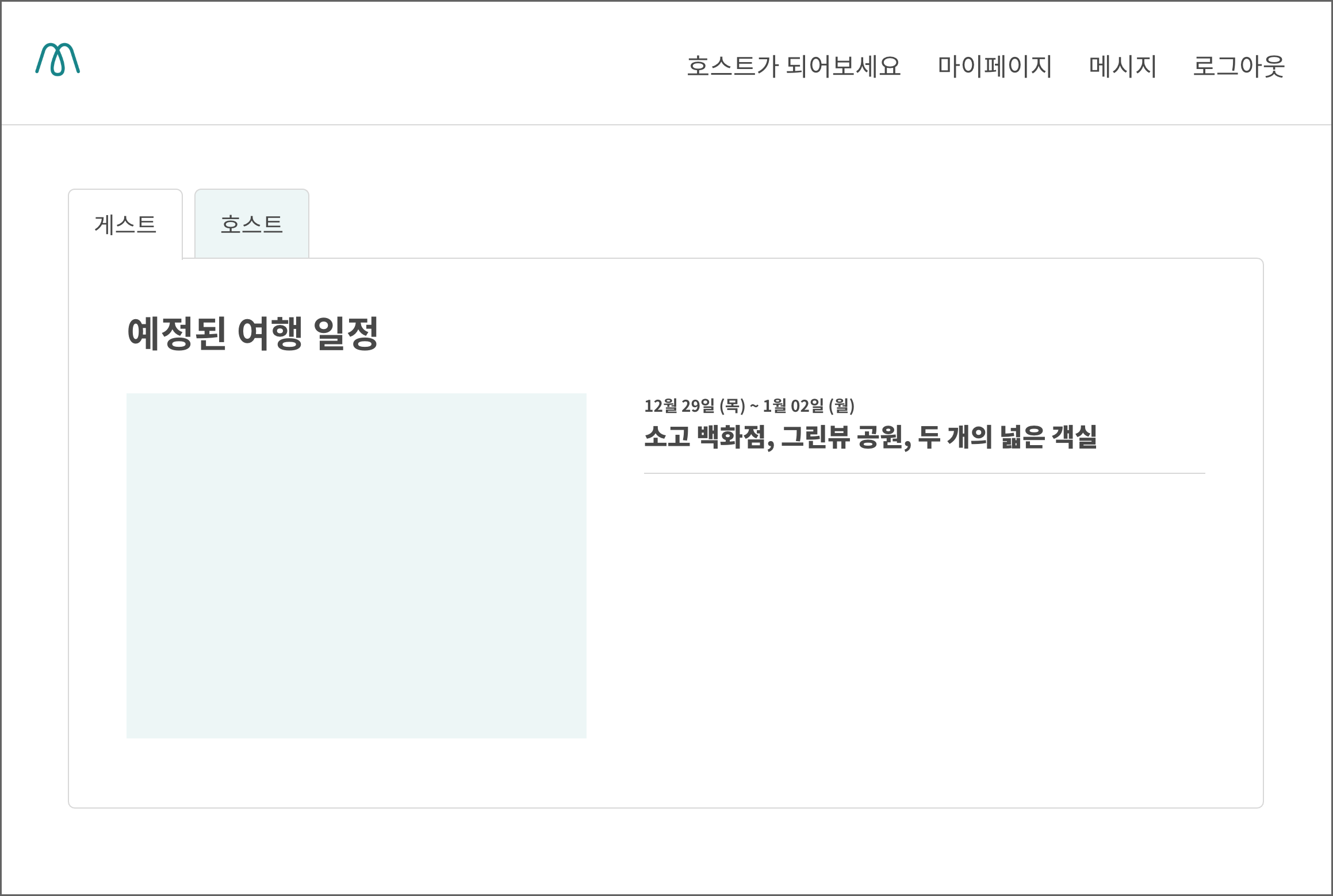
일단 위 사진을 한 번 보자.
현재, 예약한 숙소 사진이 들어갈 자리(연청록색 박스)div와 그 숙소의 information이 들어갈 자리(우측) div가 한 div로 묶여 있다.
두 div는 현재 둘 다 display:table-cell이 적용되어 있다!!!
<div className="myPageGuestOne"> ===> 숙소 예약 한개 단위
<div className="bnbImg" /> ===> 숙소 이미지
<div className="guestOneInfoDiv" /> ===> 숙소 설명
</div>
이 상황에서 guestOneInfoDiv 가
★★★bnbImg를 제외하고 myPageGuestOne의 나머지 공간★★★을 모두 사용했으면 한다.
왜냐하면 내가 집어넣은 회색 라인이 div의 끝까지 길게 채워지길 바라기 때문이다!!!
지금 guestOneInfoDiv의 폭은 다음과 같다. 짧다. 싫다.


해답 들어갑니다!!
현재 bnbImg와 guestOneInfoDiv 둘 다에 display: table-cell이 적용되어 있다고 말했었다.
근데 이 display: table-cell은 기준점으로 삼고자 하는 부모에 display: table을 적용시켜 줘야만이, 정말 table-cell을 제대로 사용할 기반을 마련한 거라고 할 수 있다!!!

현재 이렇게 내부 div에 display: table-cell이 적용되어 있는데,

이렇게 부모 되는 div에 display: table을 적용시켜 주는 것이다.
하긴 생각해보면, 정작 표는 없는데 표의 구성요소인 셀(cell)만 주구장창 사용하고 있던 상황이다.

전체 table 의 크기가 어떻게 되는지, table-cell이 기준점으로 삼아야 하는 부모 table이 무엇인지를 정해주었을 뿐이다.
그러자 table-cell의 크기는 알아서 부모인 table내부를 꽉 채우도록 변경이 되었다!